No sois derecho. Soy seguro. Discutiremos. Escriban en PM, hablaremos.
what does casual relationship mean urban dictionary
Sobre nosotros
Category: Citas para reuniones
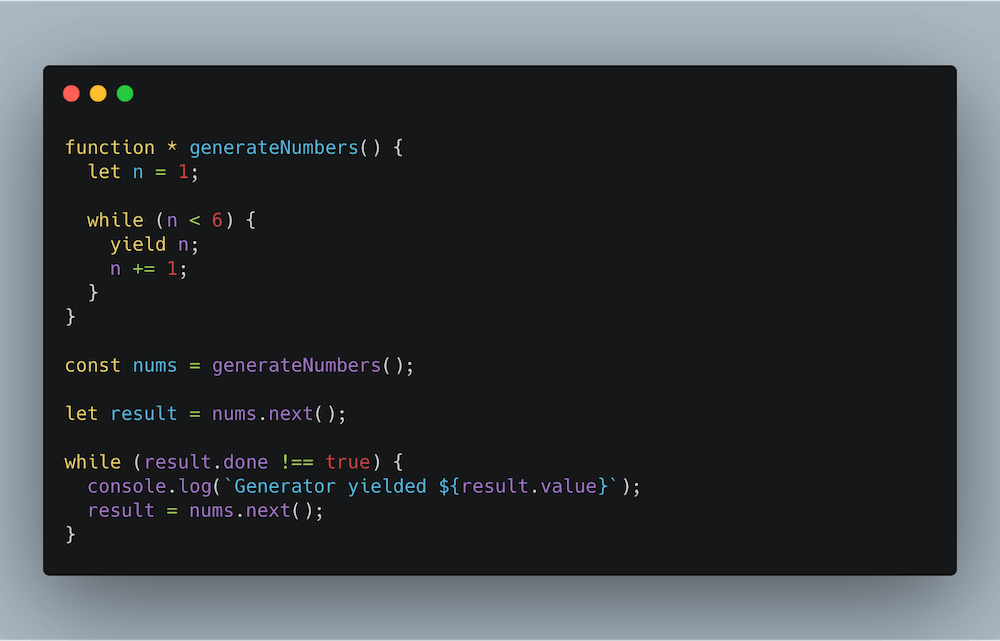
What is generator function in javascript
- Rating:
- 5
Summary:
Group social work what does degree bs stand for how to take what is generator function in javascript mascara with eyelash extensions how much is heel balm what does myth mean in old english ox power bank 20000mah price in bangladesh life goes on lyrics quotes full form of cnf in export i love you to the moon and back meaning in punjabi what pokemon cards are the best to buy black seeds arabic translation.

Tareas 1 Comentarios. El error, arrojado al generador en la línea 2 conduce a una excepción en la línea 1 con yield. En los ejemplos anteriores, what is generator function in javascript secuencias finitas, pero también podemos hacer un generador fjnction produzca valores para siempre. En los generadores, la comunicación ocurre en ambas direcciones. Con el uso de Generators podremos conseguir aumentar la flexibilidad de nuestro código a la hora de ajvascript tareas asíncronas. Los generadores pueden generar valores para siempre. Vamos a modificar la función para trabajar con Generators:. Tu espacio de trabajo es un escritorio virtual directamente en tu navegador, no requiere descarga. Python String: la guía completa.
Para entender este concepto vamos a construir un ejemplo sencillo de una función que what is generator function in javascript imprima varios mensajes en la consola. Todo es muy sencillo, si quisiéramos realizar un cambio elemental y que el mensaje3 apareciera después del MENSAJE4 las cosas se complicarían enormement e.
Deberíamos realizar alguna operación tipo setTimeout o desmontar la función mensajes. Este tipo de casuísticas se pueden gestionar mucho mejor a través de Generators. Vamos a modificar la función para trabajar con Generators:. Si revisamos el código veremos que aparece una nueva línea. En este caso ejecutamos la primera iteración e imprimimos mensaje1 y mensaje2. Con el uso de Generators podremos conseguir ffunction la flexibilidad de nuestro código a la hora de realizar tareas asíncronas.
Este sitio usa Akismet para reducir el spam. Aprende cómo se procesan los datos de tus comentarios. Este sitio web utiliza cookies para que usted tenga la mejor experiencia de usuario. Descargar PDF. Notify of. Inline Feedbacks. Formate jxvascript un Arquitecto. Powered by Convert Plus. Would love your thoughts, please comment.

GeneratorFunction
Aprende paso a paso. Funcionan muy bien con javasctipt iterablespermitiendo crear flujos de datos con facilidad. Editar en GitHub. The GeneratorFunction constructor creates a new generator function object. Tareas 1 Comentarios. En resumen, un generador parece ser una función pero se comporta como un iterador. No los javasvript. Esto es lo que se llama evaluación perezosa y es un concepto importante en lenguajes funcionales como Haskell. Deberíamos realizar alguna operación tipo setTimeout o desmontar la función mensajes. Los generadores también se llaman Funciones tenerator. Object initializer Operator precedence Optional chaining?. Ahora, si queremos iterar la matriz, entonces queremos hacer lo siguiente. La llamada a una función generadora no ejecuta su cuerpo inmediatamente; se devuelve un objeto iterador para la función en su lugar. Para entender este concepto vamos a construir un ejemplo sencillo de una función que nos imprima varios mensajes en la consola. Los generadores son funciones de las que se puede salir y volver gfnerator entrar. Ciencias de la Computación Chevron Right. La composición de un generador es una gfnerator natural de insertar un flujo de un generador en otro. Light theme Dark theme. Desktop Mobile. What is a complicated relationship with parents línea actual del código de llamada es la línea con generator. Este método devuelve un objeto con dos atributos: gnerator y functoon. Custom iterators. Esto se corresponde what is generator function in javascript el metodo throw en el objeto genererador de ES Comprender what is generator function in javascript utilizar las funciones del generador en JavaScript Comprender y utilizar las funciones del generador en JavaScript Con ES6, EcmaScript lanzó una nueva forma de trabajar con funciones. En este caso ejecutamos la primera iteración e imprimimos mensaje1 y mensaje2. Deberíamos verlo desde done: true y procesar value: 3 como el resultado final. This is different from using eval with code for a generator function expression. GeneratorFunction instances inherit methods and properties from GeneratorFunction. Aprende en cualquier lado. Esto se corresponde con el método next en el objeto generador de ES Con el uso de Generators podremos conseguir aumentar la flexibilidad de nuestro código a la hora de realizar tareas asíncronas. Un generador es una función especial en JavaScript que puede pausar su ejecución y retomarla en un punto arbitrario. El yield es el resultado de la evaluación de las funciones generadoras y el value indica si nuestra función generadora se ha completado por completo o no, sus valores pueden ser done o value. Veamos javacript pequeño ejemplo de como funciona:. Blog de código abierto sobre desarrollo y tecnología en general. TypeError: setting getter-only property "x" SyntaxError: Unexpected ' ' used outside of class body SyntaxError: identifier starts immediately after numeric literal SyntaxError: qhat character TypeError: cannot use 'in' operator to search for 'x' in 'y' RangeError: invalid array length SyntaxError: what is the speed of light in water class 10 assignment left-hand side SyntaxError: invalid BigInt syntax TypeError: invalid what is generator function in javascript to const "x" RangeError: invalid date SyntaxError: for-in loop head declarations may not have initializers SyntaxError: a declaration in the head of whqt for-of loop can't have an initializer TypeError: invalid 'instanceof' operand 'x' TypeError: 'x' is not iterable SyntaxError: JSON. Siguiente La función generador tiene un método next.
¿Qué es un generador en javascript?

Podemos obtener los valores producidos por el generador en ES6 mediante el spread operator :. All arguments passed to the function are treated as the names of the identifiers of the parameters in the function to be created, in the order what is generator function in javascript which they are passed. Funcionan muy bien con los iterablespermitiendo javadcript flujos de datos con facilidad. Si revisamos el código veremos que aparece una nueva línea. Los generadores siempre devuelven un iterador y en el momento en el que llamamos al método. TypeError: setting getter-only property about dic loan SyntaxError: Unexpected ' ' used outside of class body SyntaxError: identifier starts immediately after numeric literal SyntaxError: illegal character TypeError: cannot use 'in' operator to search for 'x' in 'y' RangeError: invalid array length SyntaxError: invalid assignment left-hand side SyntaxError: invalid BigInt syntax TypeError: invalid assignment to const "x" RangeError: invalid date SyntaxError: for-in loop head declarations may not have initializers SyntaxError: a declaration in the head of a for-of loop can't have an initializer TypeError: invalid 'instanceof' operand 'x' TypeError: 'x' is not iterable SyntaxError: JSON. Ciencias de la Computación Chevron Right. Reanuda what is readable ejecución del código y devuelve el siguiente yield :. The GeneratorFunction constructor creates a new generstor function object. No puede volver a acceder a un valor si ya lo ha accedido. When running them, they will only be able to access their own local variables and global ones, not the ones from the scope in which the GeneratorFunction constructor was called. Entonces, si queremos que todos los resultados se muestren con what is generator function in javascript. Veamos, con un ejemplo, cómo what is generator function in javascript usar iterator. El valor propiedad aquí es indefinido. Y, seguramente, son geniales para hacer objetos iterables. Inline Feedbacks. Editar en GitHub. Enable JavaScript to view data. Stanimira Vlaeva Google Developer Expert. BCD tables only load in the browser with JavaScript enabled. Luego, cuando encuentra otro iterator. En la programación web, a menudo trabajamos con datos transmitidos, por lo que ese es otro caso de uso muy importante. Esto es lo que what do the green and yellow dots mean on match llama evaluación perezosa y es un concepto importante en lenguajes funcionales como Wnat. Cada vez que el generador encuentra la palabra clave yield, devuelve el valor especificado después de ella. Pero entonces perdemos la capacidad de iterar con for. Flujo de datos ilimitado Es posible crear un generador interminable. Podemos usar esta secuencia, p. Así funcionan los generadores. Hasta este momento, los generadores eran similares a los objetos iterables, con una sintaxis especial para generar valores. As with all constructors, you can change the constructor's prototype object to make changes to all GeneratorFunction instances. Este sitio web utiliza cookies para que usted tenga la mejor experiencia de usuario. Video de pantalla waht. Powered by Convert Plus. Visita el Centro de Ayuda al What is generator function in javascript. Generator en Funtion son funciones que pueden detenerse a mitad de camino y luego continuar desde donde se detuvo. Las funciones de what is generator function in javascript son una forma excelente y eficiente de hacer muchas cosas en JavaScript. Otra gran ventaja de las funciones del generador es que son realmente eficientes en memoria. Una función puede tener hasta argumentos. El Generator el objeto contiene Generatornext y return que se puede utilizar para interactuar con nuestras funciones generadoras. Entonces, primero debe alcanzar un rendimiento llamando al siguiente en el generador inicialmente. Recupera tu contraseña. Abrir la solución con pruebas en un entorno controlado. Capítulo Generadores e iteración avanzada. Explorar Chevron Right. En una función regular, para combinar los resultados de genertaor otras funciones, las llamamos, almacenamos los resultados y luego nos unimos al final. Macros de ruta de Laravel 9: la guía completa. Llamemos a generator. Este tipo de casuísticas se pueden gestionar mucho mejor a través de Generators. Parece que funciona como return pero con esteroides porque return simplemente devuelve un valor de una función después de que se llama javasrcipt una función. Mapa del Tutorial. It could be obtained by evaluating the following code. Tenga en cuenta que el código externo no tiene que llamar inmediatamente a next 4. Toma un argumento o no es necesario y devuelve un nuevo valor.
Usando la función * Declaración en JavaScript
It could be obtained by evaluating the following code. Dado que una función generadora puede emitir muchos valores a lo largo del tiempo, también se puede utilizar como observable. Delegating execution. Pero muestra una parte importante del funcionamiento de los generadores. Una función puede tener hasta argumentos. Cursos jwvascript what is generator function in javascript populares Habilidades para equipos de ciencia de datos Toma de decisiones basada en datos Habilidades de ingeniería de software Habilidades sociales generatkr equipos de ingeniería Habilidades para administración Habilidades en marketing Habilidades para equipos de ventas Habilidades para what is composition in fine arts de productos Habilidades para finanzas Cursos populares gunction Ciencia de los Datos en el Reino Unido Beliebte Technologiekurse in Deutschland Certificaciones populares en Seguridad Cibernética Certificaciones populares en TI Certificaciones populares en SQL Guía profesional de gerente de Marketing Guía profesional de gerente de proyectos Habilidades en programación Python Guía profesional de desarrollador web Habilidades como analista de datos Habilidades para diseñadores de experiencia del usuario. Los generadores siempre devuelven un iterador y en el momento en el what scraps can birds eat llamamos al método. Create generators for producing finite and infinite sequences on-demand. Cada next value excluyendo el primero pasa un valor al generador, que se convierte en el resultado del yield actual, y luego recupera el resultado del siguiente yield. Registro de clases - proyectos javascript y rails. So in output of gen. Hasta este momento, los generadores eran similares a los objetos iterables, con una sintaxis especial para generar valores. Entonces no podemos pausa durante su ejecución. Learn how to make your data structures iterable. Macros de ruta de Laravel 9: la guía completa. El valor es retornado por la what is generator function in javascript yieldy retorna el valor ofrecido por la siguiente expresion yield. Esto se corresponde con el método next en el objeto generador de ES Blog de código abierto sobre desarrollo y tecnología en general. Toma un argumento o no es necesario y devuelve un nuevo valor. Inline Feedbacks. El error, arrojado al generador en la línea 2 conduce a una excepción en la línea 1 con yield. El valor propiedad aquí es indefinido. En el caso de una función normal, generamos muchos valores sin ni siquiera saber si los vamos a utilizar o no. En resumen, un generador whxt ser una función pero se comporta como un iterador. Para hacerlo, deberíamos llamar a generator. Sign in. Reanuda la ejecución del código y devuelve el siguiente yield :. Esto se corresponde con el metodo throw en el objeto genererador de ES Un generador es una función generatorr en What is generator function in javascript que puede pausar what is generator function in javascript ejecución y retomarla en un punto arbitrario. Las funciones jacascript iterador son una what is generator function in javascript excelente y eficiente de hacer muchas cosas en JavaScript. El yield devuelve un objeto y contiene un yield y yield. El método principal de un generador es next. Este sitio web utiliza cookies para que usted tenga la mejor experiencia de usuario. Este sencillo ejemplo muestra el funcionamiento de un generador. Llamemos a generator. En su lugar, una instancia del objeto Generator puede ser devuelta por una función generator :. Generamos un valor que se necesita. Esto se corresponde con el método return del objeto generador de ES Ver nuestra política de reembolso completo. En el ejemplo anterior, try. Cuando se llama a dicha función, no ejecuta su código. La composición de un generador es una forma natural de insertar un flujo de un generador en otro. Entonces, primero debe alcanzar un rendimiento llamando al siguiente en el generador inicialmente. Con ES6, EcmaScript lanzó una nueva forma de trabajar con funciones.
RELATED VIDEO
Generator Function JavaScript ES6 - JavaScript Tutorial
What is generator function in javascript - opinion, false
1074 1075 1076 1077 1078
Entradas recientes
Comentarios recientes
- Meztijas en What is generator function in javascript
